網(wǎng)站顏值逆襲指南!建站寶盒 8 大免費(fèi)動(dòng)效上線,解鎖超燃視覺(jué)體驗(yàn)
還在為網(wǎng)站毫無(wú)吸引力而焦慮?靜態(tài)頁(yè)面毫無(wú)動(dòng)效,訪客點(diǎn)進(jìn)來(lái)3秒就匆匆離開(kāi);產(chǎn)品展示呆板無(wú)趣,再優(yōu)質(zhì)的內(nèi)容也像蒙塵的珍珠,難以綻放光芒,用戶體驗(yàn)大打折扣…… 沒(méi)有炫酷動(dòng)效加持的網(wǎng)站,就像無(wú)聲電影,在信息爆炸的互聯(lián)網(wǎng)時(shí)代,注定淪為 “透明人”,難以抓住用戶注意力,更無(wú)法傳遞品牌的獨(dú)特魅力。
別讓靜態(tài)頁(yè)面限制你的無(wú)限可能!建站寶盒全新升級(jí),重磅推出 8 大免費(fèi)炫酷動(dòng)效,無(wú)需復(fù)雜代碼,一鍵拖拽即可應(yīng)用。從流動(dòng)小球化身節(jié)日精靈穿梭狂歡,到連線小球拆解復(fù)雜技術(shù)脈絡(luò);從墜落拖尾星星編織夢(mèng)幻光影,到墜落星星點(diǎn)亮視覺(jué)焦點(diǎn);從波紋翻動(dòng)賦予圖片靈動(dòng)質(zhì)感,到流星雨渲染震撼氛圍…… 每一種動(dòng)效都是網(wǎng)站吸引用戶的 “流量密碼”。無(wú)論是電商促銷的熱鬧氛圍營(yíng)造,還是科技產(chǎn)品的原理拆解;無(wú)論是浪漫主題的氛圍烘托,還是視覺(jué)焦點(diǎn)的強(qiáng)化引導(dǎo),建站寶盒全新動(dòng)效都能讓你的網(wǎng)站瞬間脫穎而出,牢牢抓住用戶目光!
一、本次更新

撒紙花動(dòng)效

流動(dòng)小球動(dòng)效

連線小球動(dòng)效

墜落拖尾星星動(dòng)效

墜落星星動(dòng)效

波紋翻動(dòng)動(dòng)效

流星雨(向上)動(dòng)效

流星雨(向下)動(dòng)效
二、如何使用
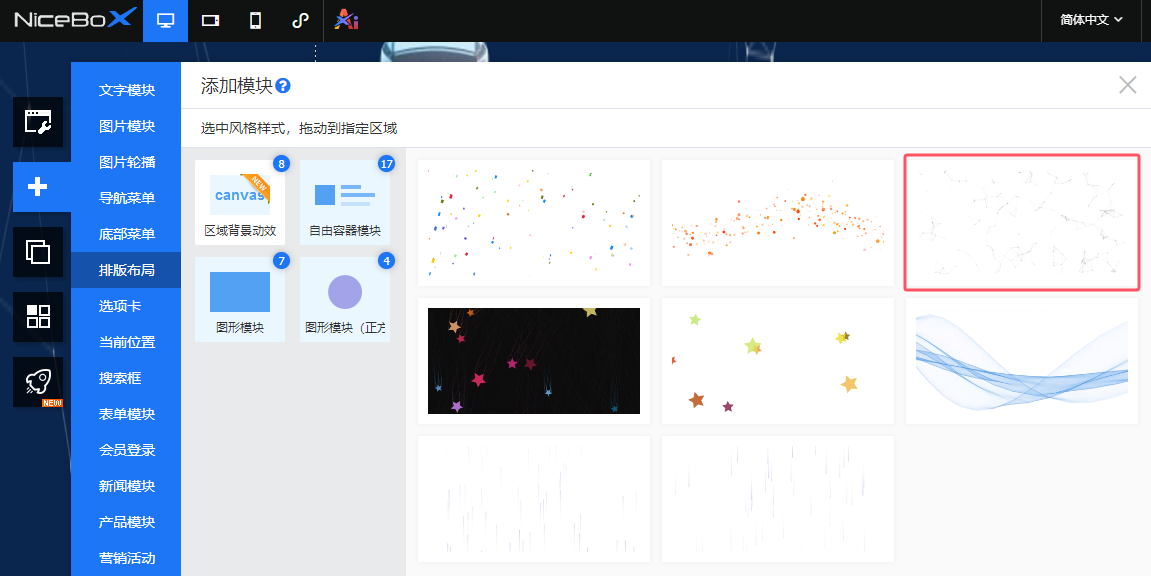
登錄網(wǎng)站后臺(tái),選擇添加模塊-->排版布局-->區(qū)域背景動(dòng)效,選中適合的風(fēng)格樣式,拖動(dòng)到區(qū)域布局中,如下圖:

鼠標(biāo)右鍵設(shè)置模塊,可設(shè)置快速設(shè)置動(dòng)效的顏色,以及動(dòng)效的背景色,如下圖:

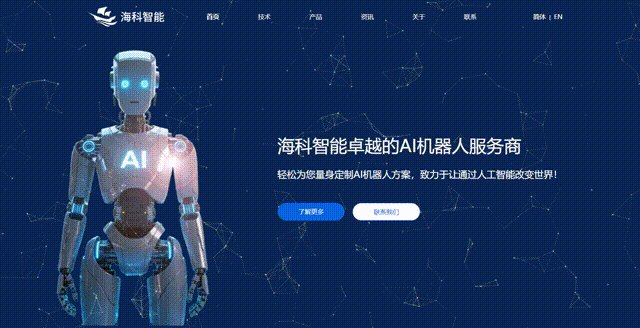
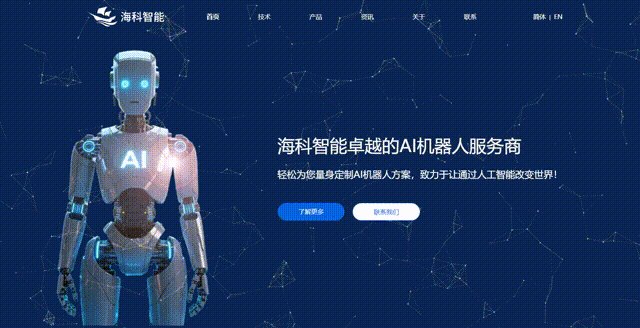
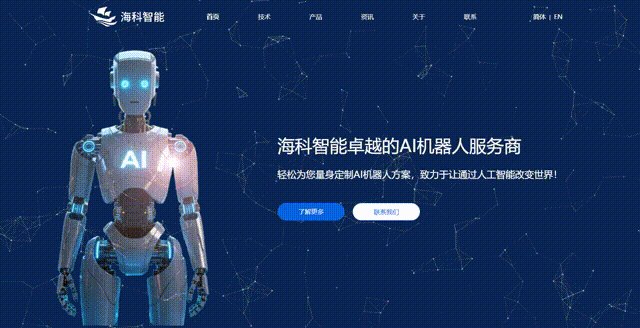
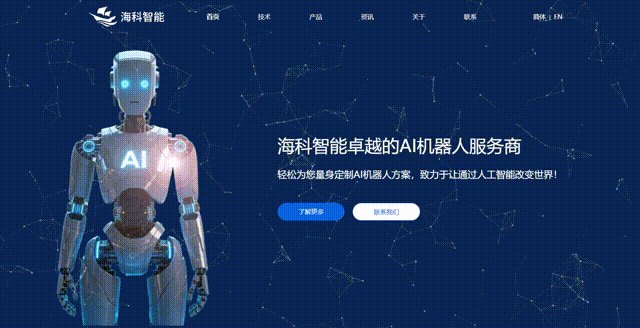
保存預(yù)覽網(wǎng)站,查看網(wǎng)站動(dòng)效已生效,如下圖:

別再錯(cuò)過(guò)這場(chǎng)視覺(jué)盛宴!立即登錄建站寶盒,一鍵應(yīng)用8大免費(fèi)炫酷動(dòng)效,開(kāi)啟網(wǎng)站顏值升級(jí)之旅;或掃描下方專屬二維碼,即刻體驗(yàn)動(dòng)效魔力,讓你的網(wǎng)站在海量頁(yè)面中脫穎而出,搶占流量先機(jī)!

掃碼獲取體驗(yàn)

















 舉報(bào)不良網(wǎng)站
舉報(bào)不良網(wǎng)站 高新企業(yè)證書編號(hào):GR201644000568
高新企業(yè)證書編號(hào):GR201644000568